PageProbe in Action: A Step-by-Step Demo
Are you curious about how PageProbe can transform your website's performance? Look no further! We've put together a comprehensive demo using our own website (pageprobe.co) to show you exactly how our powerful AI-driven tool works. Follow along as we take you through the process of setting up a scan and reviewing the results.
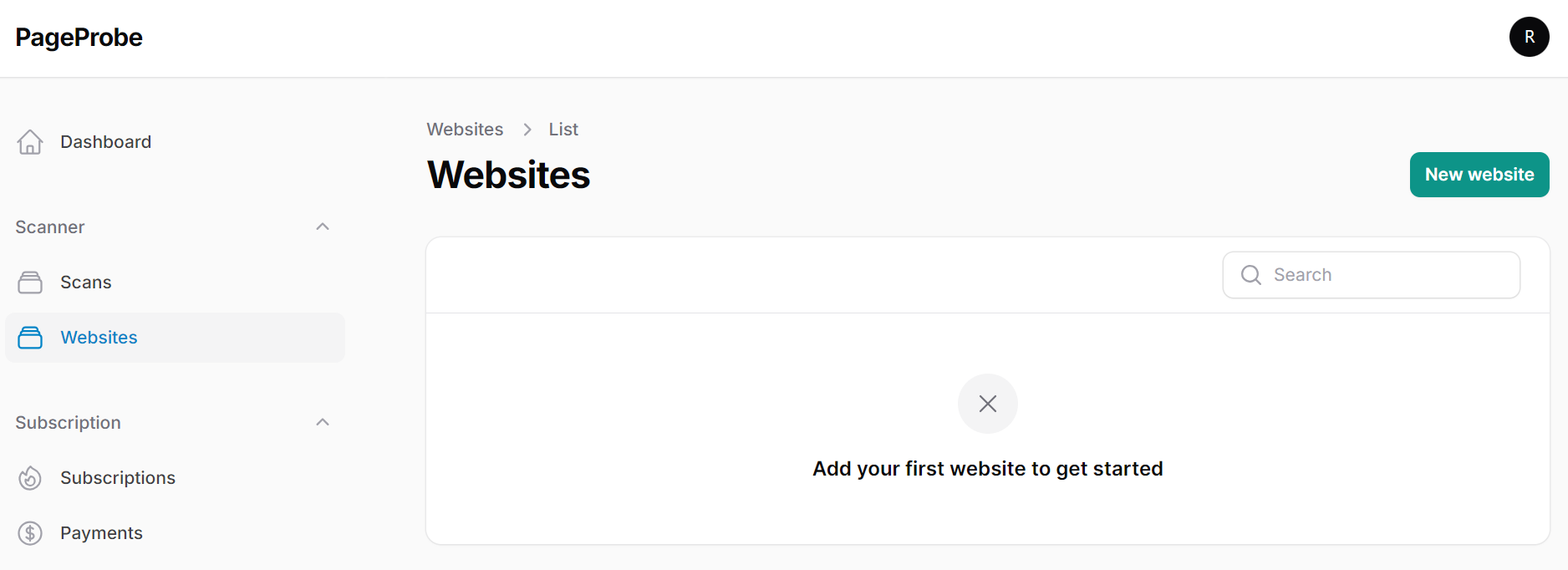
1. Dashboard Overview

When you first log in to PageProbe, you'll be greeted by our clean and intuitive dashboard. Here, you can see an overview of all your websites. To get started with a new scan, simply click the "New website" button to add a new website to your account.
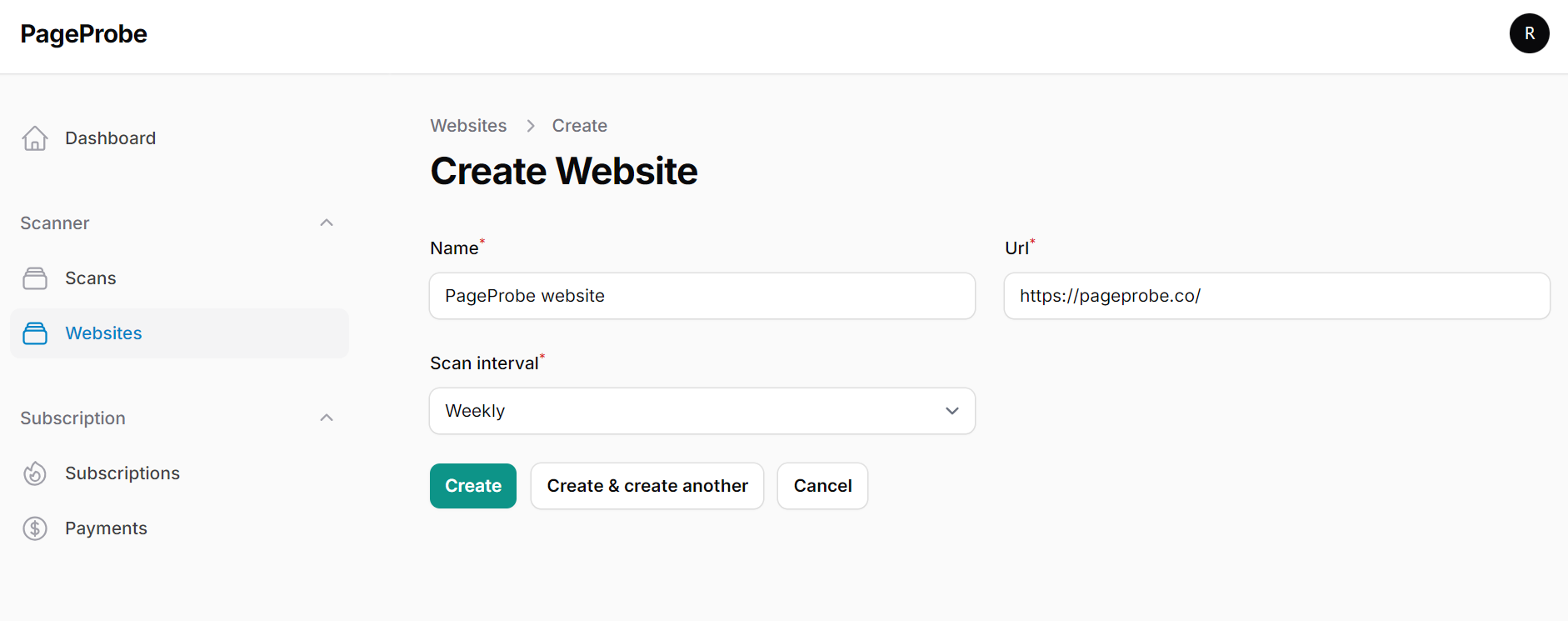
2. Adding a New Website

Adding a new website is a breeze. On this screen, you'll enter three key pieces of information:
- Website Name: Give your site a memorable name within PageProbe
- URL: Enter the full URL of your website
- Scan Interval: Choose how often you want PageProbe to automatically scan your site
For this demo, we've added pageprobe.co with a regular scan interval to keep our own site in top shape!
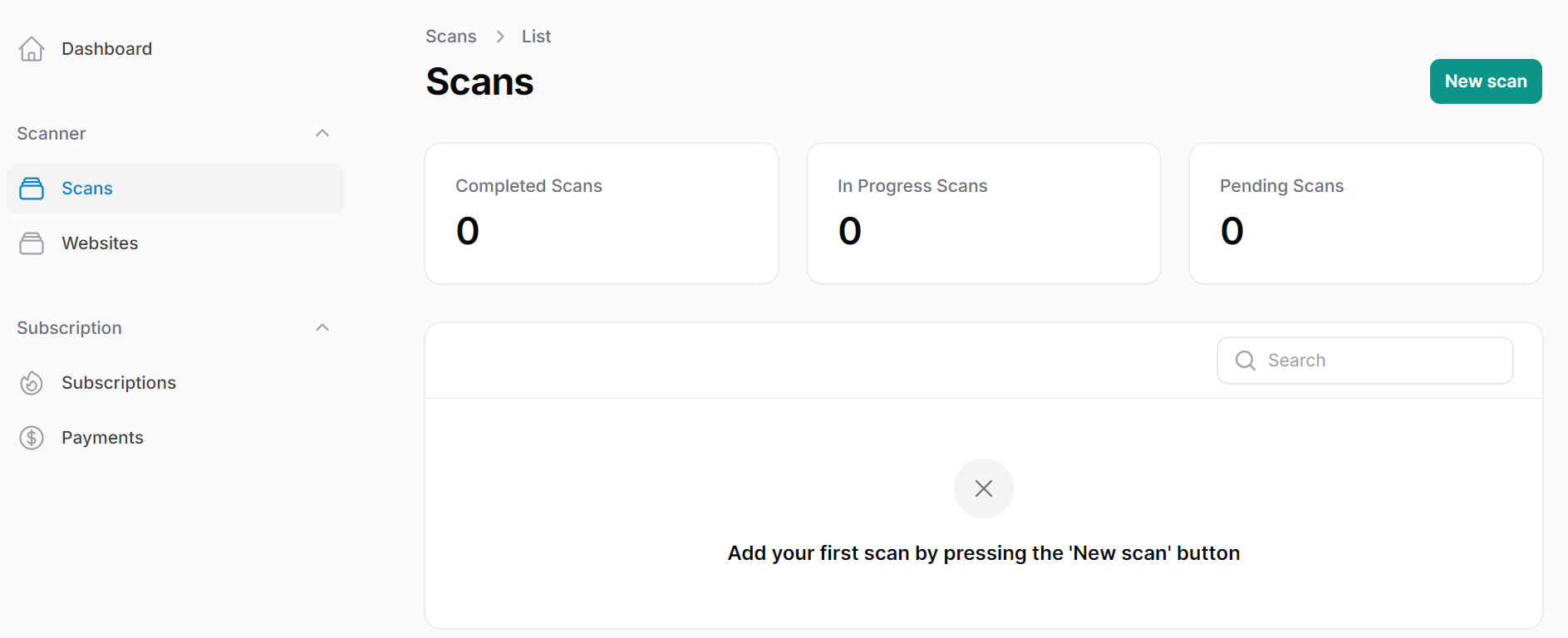
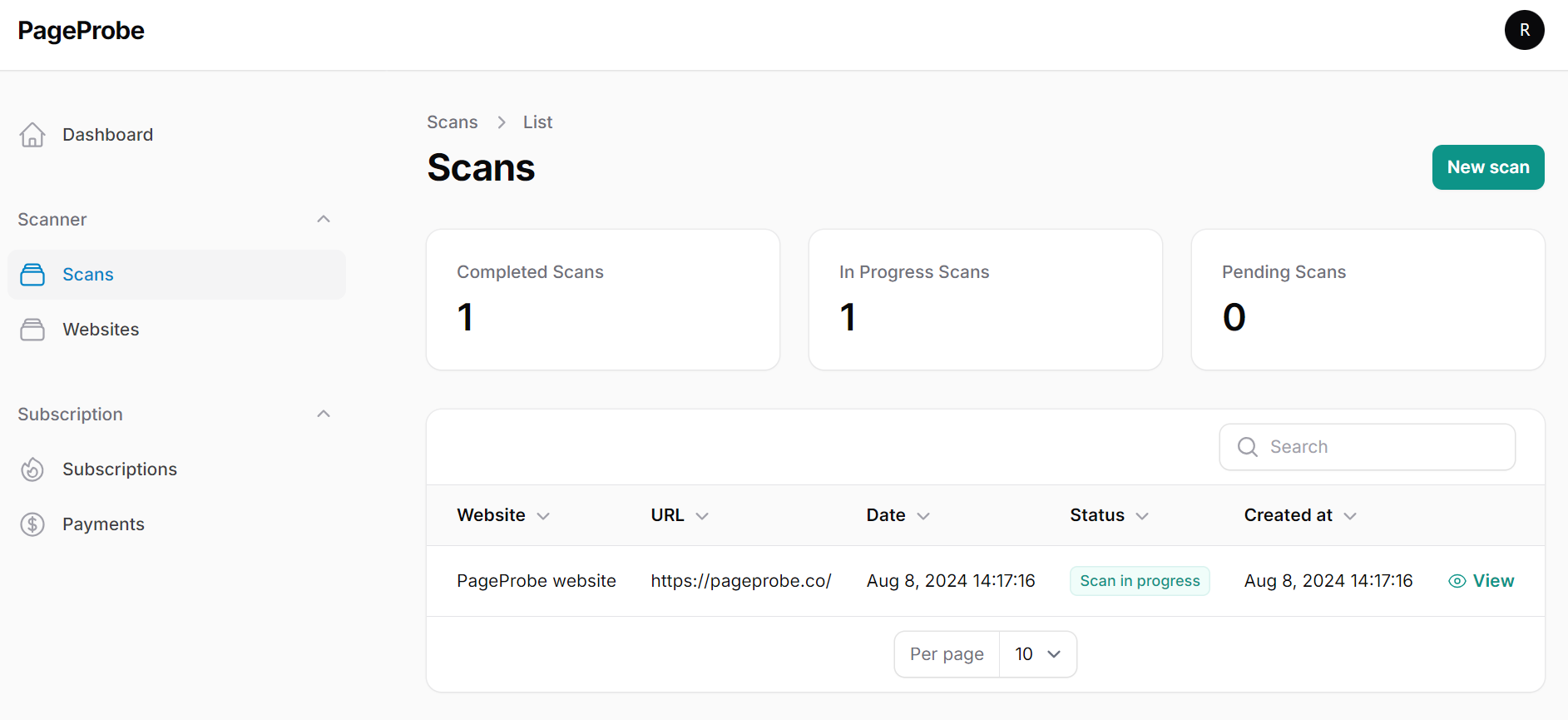
3. Ready to Scan

Once you've added your website, you'll see it listed in your scans overview. If this is your first scan, the page will be empty, but don't worry – we're about to change that! Look for the "Create New Scan" button in the top right corner to kick off your first analysis.
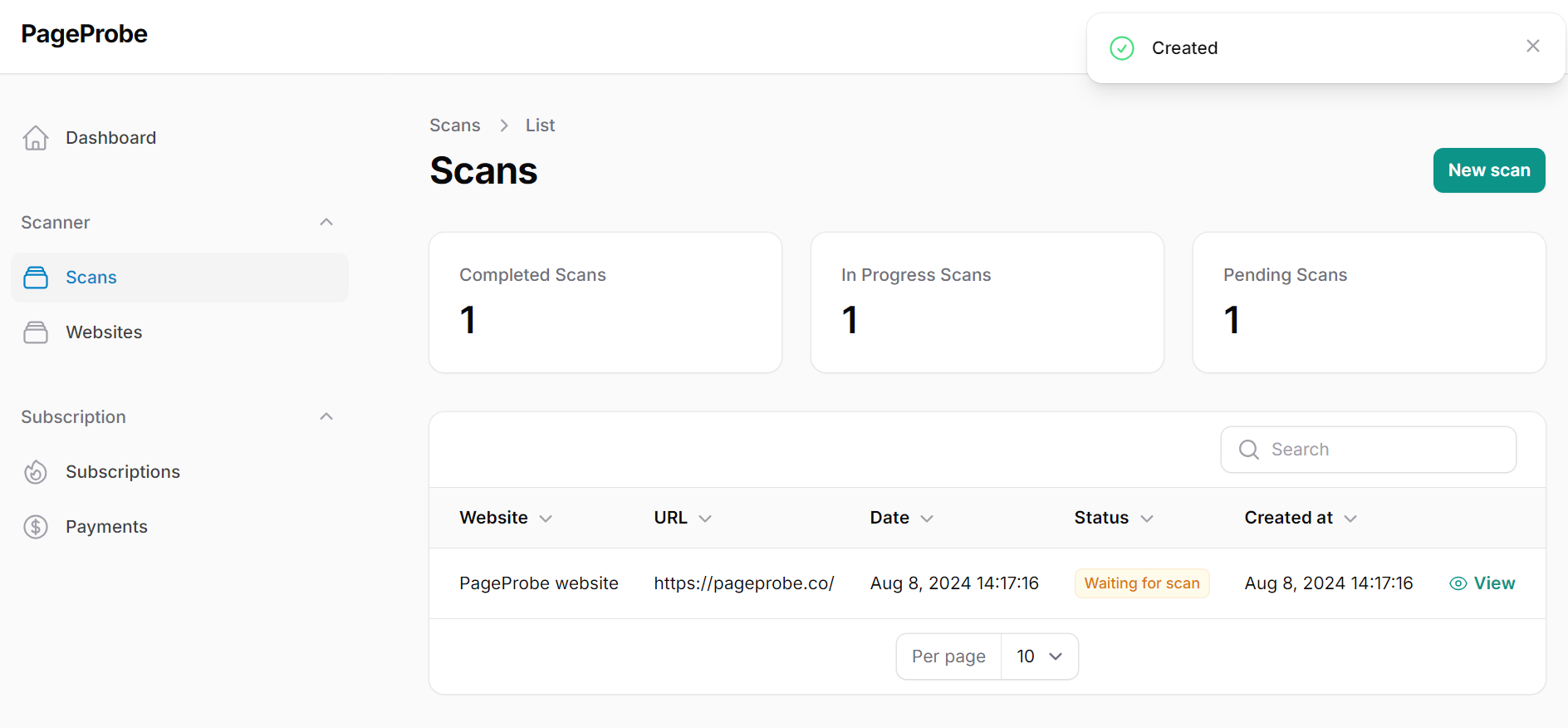
4. Scan Queued

After initiating a scan, you'll see that it's been queued up. PageProbe works efficiently to manage multiple scans, so your website will be analyzed as quickly as possible.
5. Scan in Progress

The excitement builds as your scan moves from "Waiting" to "In Progress." Our advanced AI, powered by Google Lighthouse technology, is hard at work analyzing every aspect of your website for both mobile and desktop versions.
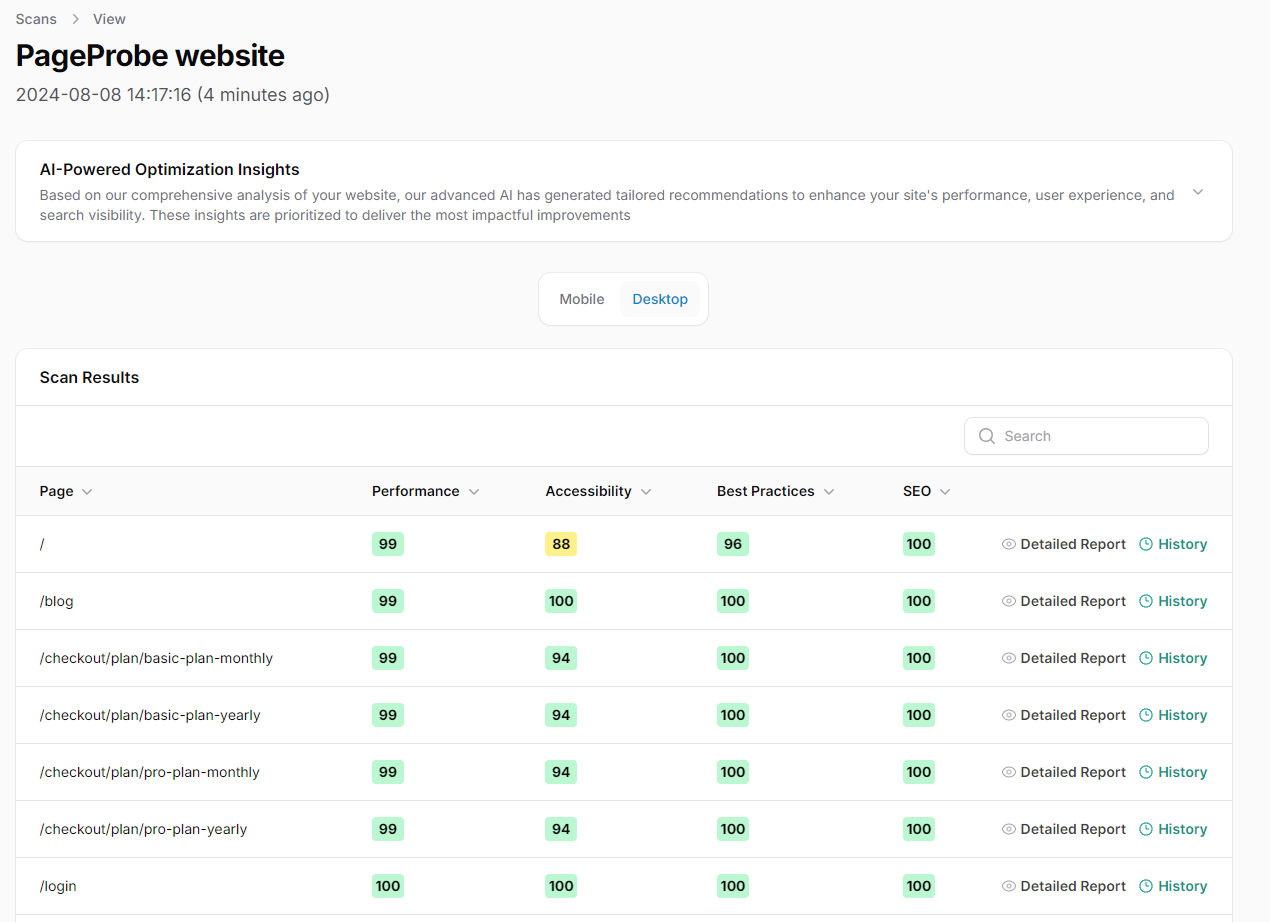
6. Detailed Results

Now for the moment of truth! Once the scan is complete, you'll be presented with a detailed results screen. Here, you can see a breakdown of performance metrics for each page of your website. PageProbe provides scores and insights across four critical areas:
- Performance
- Accessibility
- Best Practices
- SEO
This comprehensive view allows you to quickly identify areas of strength and opportunities for improvement across your entire site.
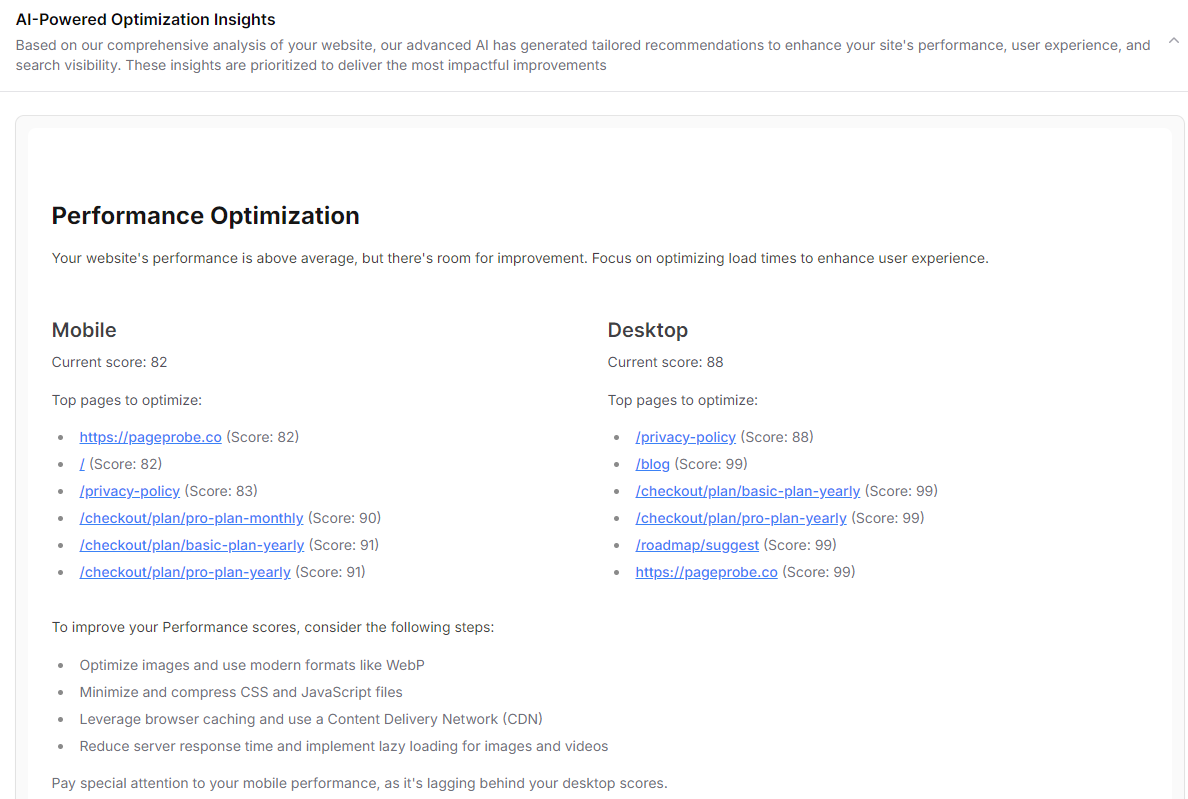
7. AI-Powered Recommendations

Here's where PageProbe truly shines. Our sophisticated AI doesn't just provide raw data – it offers tailored, actionable advice to improve your website. In this close-up view, you can see specific recommendations generated for pageprobe.co.
These AI-driven insights might include:
- Performance optimization strategies
- Accessibility enhancements
- SEO improvements
- Best practices to implement
Each recommendation is prioritized to help you focus on changes that will have the most significant impact on your site's overall performance and user experience.
Conclusion
As you can see, PageProbe offers a user-friendly yet powerful solution for comprehensive website analysis. From the initial setup to receiving AI-powered recommendations, the entire process is designed to give you clear, actionable insights into your website's performance.
By regularly scanning pageprobe.co, we ensure that our own site maintains peak performance – and we're excited to offer the same level of analysis and optimization to you!
Ready to see PageProbe in action on your own website? Sign up today and start your journey towards a faster, more accessible, and SEO-friendly website!